Chat Everywhere|AI圖像生成功能的更新!新功能探索與應用

|
| 為網站速度考量,有縮圖為 JPG |
Midjourney指令直用

|
| 圖示 一 |
- 無需下後綴詞
- 系統預設給 4張圖
- 每張圖點選都可以依需求選擇:下載圖像/選擇圖像(U1)/延伸變化(V1)
- 沒有指定尺寸時,系統預設 1:1;1024*1024px

|
| 圖示 二 |
- 選擇圖示一的選擇圖像相當於 Midjourney 的 U1~U4,放大該圖像
- 放大後,點選該圖,可以再依需求選擇:下載圖像/創建不同的圖像 V1/依該圖往內縮小二倍/1.5倍視區(廣角鏡擴大視野的概念)
選擇圖片尺寸
- 若想要取得 16:9 的尺寸,提示詞後方可以加上"--ar 16:9 (ar和尺寸間要加空格)
- 出圖尺寸為 1456*816px
以圖生圖
- ChatEverywhere 以圖生圖功能 8/29 上線
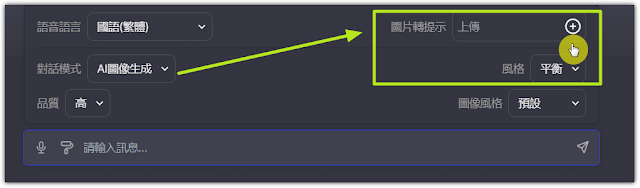
- 選擇 AI 圖像生成時,有個圖片轉提示功能,點選 +,就能上傳電腦中圖片
- 系統會依圖片自動判讀,提供數個提示詞說明
- 依照自己覺得最適當的,複製該提示詞,請系統出圖
- 一樣會再給四張圖供選擇
生圖平台選擇
目前同時支援 Midjourney 及 DALL-E3
- AI圖像生成使用 Midjourney 系統
- AI 繪畫使用 DALL-E3 系統
Canva新的AI 生圖工具
9/7 我們在 Canva17共好學院社團 就和大家介紹過,Canva 除了原有的 Text To Image,新增了二款 AI 文字生圖應用程式,目前二款看起來都只能 1:1 的出圖(Text To Image 還可以 16:9/9:16)
- DALL-E
- Imagen
也和大家示範用相同提示詞各個程式的出圖效果,如果你 AIGC
圖像生成需求沒有很高,Midjourney 只出圖的費用又覺得不便宜,就可以考慮使用
ChatEverywhere,可以同時有 ChatGPT+Midjourney
的功能,雖然功能性還是有差異,但若只要簡單用,就多一個選擇。
近期更新官方說明
AI圖像生成更新了!
- AI圖像生成為PRO功能
今天就通過加入我們的Pro會員來體驗吧!它和MidJourney同樣的價格,但你還可以用GPT-4 和無限用量的16k模型。
- 放大像素: 增加圖像的解析度。
- 延伸變化: 通過製作變化來創建所選圖像的多樣化表示。
- 縮小 x 倍: 擴大所選圖像的視野。
PWA
現在(8/8) ChatEverywhere己經做成了PWA!可以像APP的在行動裝置或桌面機上安裝囉- 喜歡有桌面圖示的朋友,在瀏灠器連結中,選擇安裝圖示,即可在桌面有快取小圖示
什麼是PWA模式
ChatGPT的回答
PWA具有以下特點:
- 可靠性: PWA可以在不穩定的網絡環境中工作,並在斷線時保持一定的功能。
- 快速加載: PWA利用瀏覽器的快取機制,可以快速加載,提供快速的用戶體驗。
- 本地通知: PWA可以像原生應用一樣發送本地通知,提醒用戶重要事件或消息。
- 訪問權限: PWA可以請求訪問用戶設備的部分功能,如相機、地理位置等。
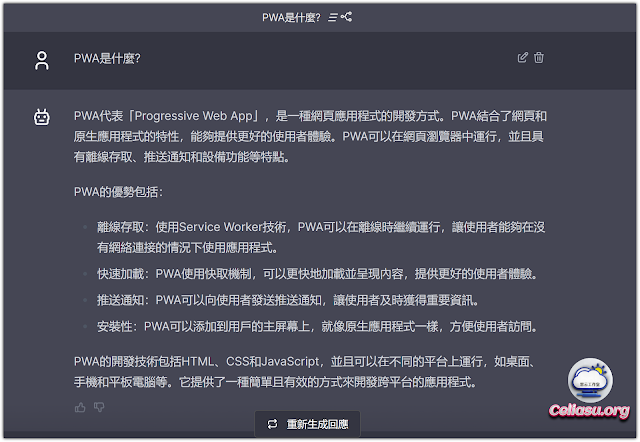
Chat Everywhere的回答
PWA代表「Progressive Web
App」,是一種網頁應用程式的開發方式。PWA結合了網頁和原生應用程式的特性,能夠提供更好的使用者體驗。PWA可以在網頁瀏覽器中運行,並且具有離線存取、推送通知和設備功能等特點。
PWA的優勢包括:
- - 離線存取:使用Service Worker技術,PWA可以在離線時繼續運行,讓使用者能夠在沒有網絡連接的情況下使用應用程式。
- - 快速加載:PWA使用快取機制,可以更快地加載並呈現內容,提供更好的使用者體驗。
- - 推送通知:PWA可以向使用者發送推送通知,讓使用者及時獲得重要資訊。
- - 安裝性:PWA可以添加到用戶的主屏幕上,就像原生應用程式一樣,方便使用者訪問。
PWA的開發技術包括HTML、CSS和JavaScript,並且可以在不同的平台上運行,如桌面、手機和平板電腦等。它提供了一種簡單且有效的方式來開發跨平台的應用程式。














留言
張貼留言