Canva|新版RWD網站選單導覽列
🔼用 Canva 做的一頁式網頁,為了做這篇,才發現 Canva
的網站功能又有更新,其實有部份之前就有看到樣子,只是那時我並沒有試出來差異,這次才完全明白,或許是
Canva 更新完畢了。網站之前試完,沒再做新的,有時間差(沒第一時間分享),這麼棒的功能現在才知道😅。
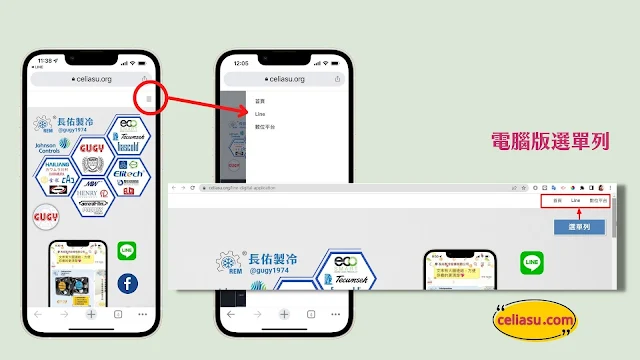
導覽列選單
系統預設值為:- 勾選 在行動裝置上調整尺寸(這很重要,建議勾選,才有 RWD 功能)
- 未包含導覽列(一頁式網站選取包含,便不用自己另做選單)
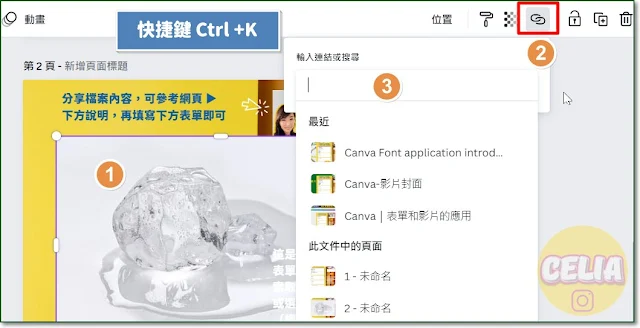
如何加上選單的選項
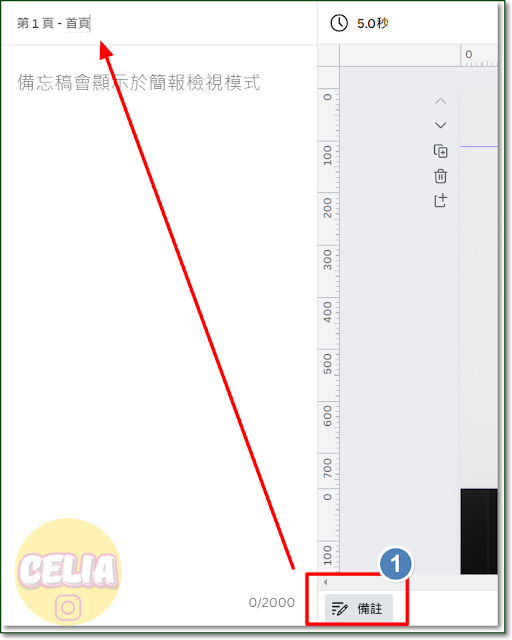
- ① 網站設計時 點選備註,可以在該頁註名 頁名
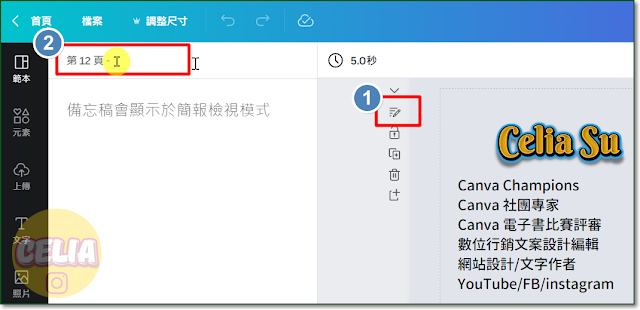
- ② 或選取網格檢視
- ③ 可針對要做選單連結的該頁加上 名稱
- ④ 完成後關閉網格檢視即可
更新Update
包含導覽列
不勾選在行動裝置上調整尺寸
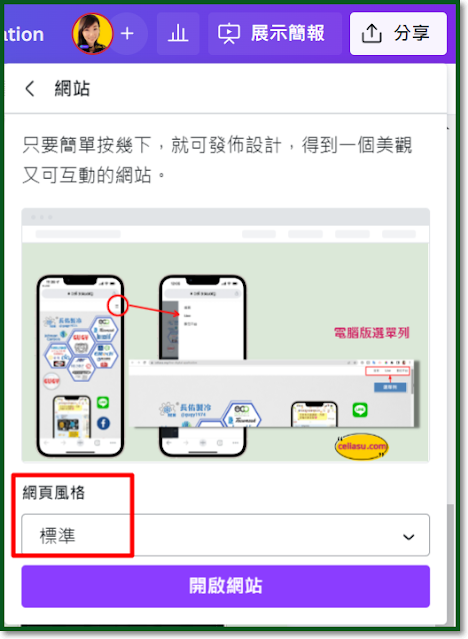
不勾選在手機上調整尺寸,就會類似於以網頁模式分享,網頁風格選擇
標準🔽,但我反而好奇了,不勾選用於何狀態?日後有想到適用的樣式,再來修正。
個人是覺得多頁式網站還是適合自己做選單
- 包含導覽列適合一頁式網站多內容點選重點
- 不包含導覽列適合當成 Landing Page,重點在單一項目的介紹,導引轉換率(指引至銷售網頁等獨立需求)
Landing Page一頁式網頁
為了 Google Ads,得另外做一個 Landing Page,在 WordPress 還得要另外管理學習,了解後沒很難,我使用 Elementor 編輯器,只要把頁面佈局更改成 畫布,把網站的頁首/頁尾/選單都拿掉,單純/單獨,讓訪客集中注意力(有單獨的範本可以使用)Landing Page 最常被在意的幾個重點:
- 主題(多到數不清的範本)
- 內容(這個是我們唯一要自己努力的點🤣)
- 影片: Canva|使用Google表單及YouTube影片
- 訂閱或訂購報名表單:Canva|表單及影片的應用 (YouTube)
- Call to Action 行動呼籲:加個連結而已,亳無難度
- 客戶認證或購買感語
 |
| Call to Action 行動呼籲 |
是不是覺得沒啥在 Canva 無法達成的?真的很適合做 Landing Page
- Canva|設計輕鬆改一頁式網站 (YouTube)















留言
張貼留言