Canva|設計電子名片Poncard碰卡實品

|
| 碰卡/碰貼吊飾/碰貼 |
這應該是我送給自己最棒的端午節禮物,因為有我參與設計
實品包裝
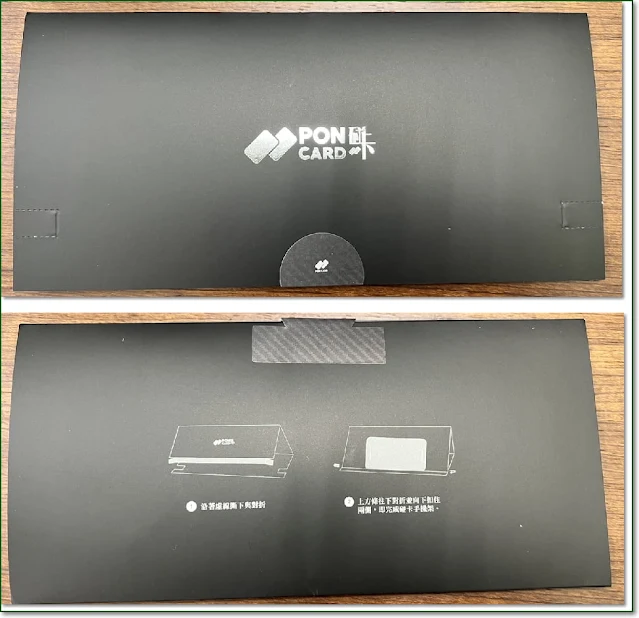
包裝質感很好,背面還有示意圖可以做成手機座(環保再利用),可惜沒有美勞天份的我放棄了。

|
| Poncard 外包裝正反面 |
也附上精美印刷的操作方式,其實後台操作很簡單,網站上也說明的很清楚,但超貼心的附了,先看一次也才能心裏有個底,所以我也仔細的再看過一次,尤其是各大社群個人網址取得,紙本呈現方式,個人覺得比網站好(清楚),字體大小
100分~正反面各別是:
- 如何開通碰卡呢?
- 各大社群個人網址取得教學
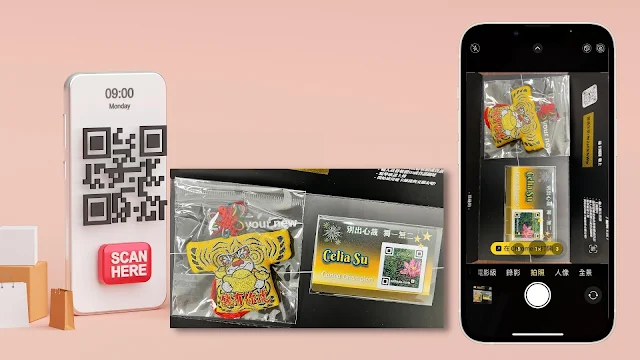
打開的剎那,太令人感動,卡片質感比我想像中的好,也很厚實,應該有 1mm厚度,虎你有錢
還貼心的放上面,很了我的心理素求🤣,包裝盒硬質感很好,好像在拆精品。
最重要的序號及說明/NFC
感應方式及位置也貼心地印在盒上,且字體有貼心的大(這點我很在意,有另外加到分)
- 碰友專屬福利,特約商店和碰市集,這點很棒,同好之間的情誼總是特別的(看到別人和我騎同型的偉士牌機車,我就覺得更親近🥰)
- 註冊流程
- 編輯主頁說明
- 開通序號及 QRCode
- 如何使用蘋果和安卓手機的 NFC 感應。這點很貼心,絕大部份的人不知道感應位置,若花太久時間才感應到,驚喜感會減很多。
.jpg)
會員登入
- https://www.poncard.com/
- 進入官網,若已是會員,直接登入帳號,沒有會要求註冊帳號
- 輸入的 Email 是日後登入會員的 帳號

|
| 官網 進來的會員中心 |
- 官網進來的會員中心 🔼 和登入會員後進來的會員中心 🔽,差在 設定教學和 特約商店,所以如果想查看 設定教學和 特約商店 就登入會員後,從官網會員中心再看一次即可

|
| 登入會員後 進來的會員中心 |
序號管理
假設有公司業務名片使用碰卡,則行銷管理者可以代為統一設定後台,因為其他的公司數位平台連結都一樣,只差在業務員名字/E-mail/手機電話,且業務人員流動性較高,換了新業務,後台改一下名字及照片,還可以續用,不像紙本名片沒用完,丟了也不是,貼新名字也顯寒磣,行銷或人事統一管理也方便且恰當,還可以看看業務拜訪了幾個新客戶😎。
我的最愛紀錄
若碰到公司客戶也使用碰卡,那加到我的最愛是最方便不過的事情,若對方公司也很積極經營數位平台,互相按讚拉抬人氣,是最簡單取得對方好感的方式,不用成本又貼心互相打氣,自己人談起事來都嘛會客氣三分。
瀏覽紀錄
瀏覽查詢單獨截圖,是因為覺得重要,若對方對我們的內容有興趣,自然會認真看一下我們給的資料或連結,這就是我們的潛在客戶。一般紙本名片,我們不知道對方如何看待,大部份都被當成了回收紙,和採購/生財器具等相關的,才會被暫收起來,但送出去的名片,我們無法得知:
- 有多少人瀏覽過?
- TA 是否設錯?
- 用什麼方式讓別人對我們的內容感興趣一定要先瀏覽?
你得先知道有沒有人看過我們的資料,才知道如何修正方向。
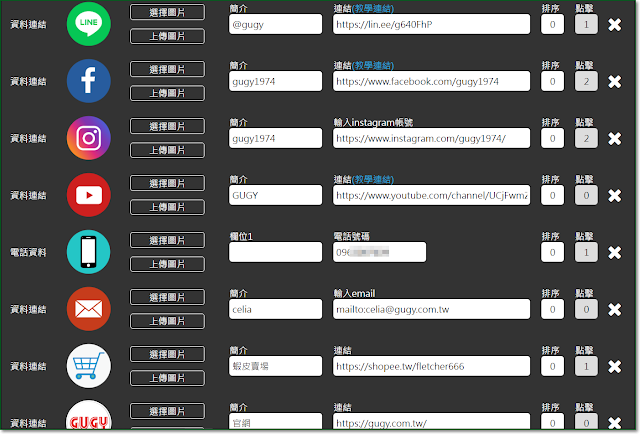
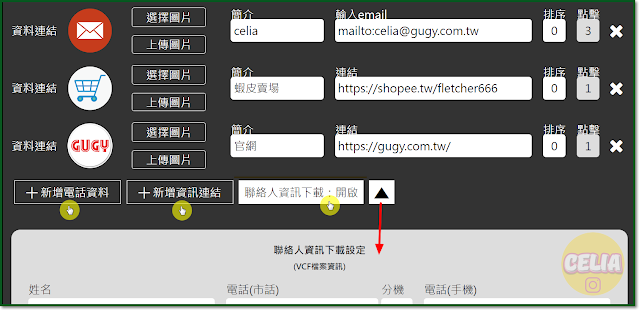
新增資訊連結
- 碰卡序號管理進來後,選擇要修改的序號,點按 修改資料
- 自定義序號 很重要,你提供的連結就可以精簡,分享時便不會只有一串無意義的英數
- https://www.poncard.com/CeliaSu
- 新增資訊連結
- 新增電話資料
- 你可以依你想要的順序,依序去增加,就會照你的先後排序,排序欄位 就可以不填。
- 若有別人透過碰卡點擊,點擊欄位 還可以顯示點擊次數,這點很不錯。
資訊連結的數位平台都貼心的有圖示,也有低調的黑白款,但我就愛鮮亮的顏色。當然
Canva 還有更多 icon 和 3D
有趣的設計,你可以下載後上傳圖片,這部份我沒有另外做,因為 icon
只是為了表達清楚連結的去處,若你是專攻美術設計類,你的 icon
設計也是一個表現的地方,那就可以上傳你的精心設計巧思,展現你的獨特風格。
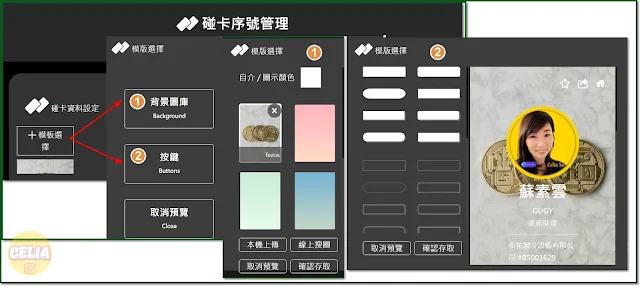
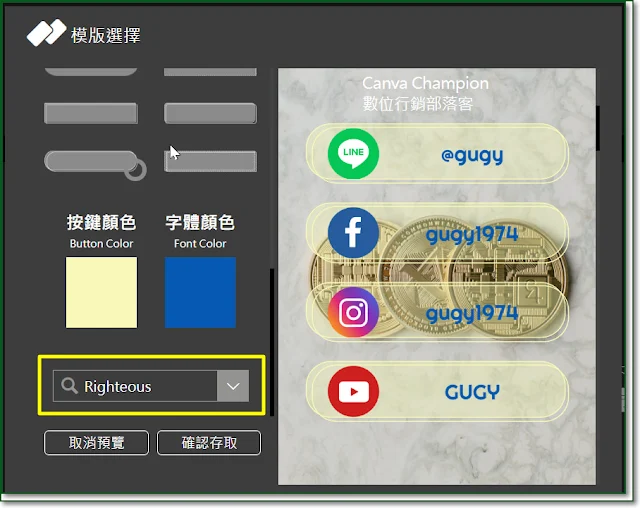
上面的數位資訊連結設定完成後,我覺得再來做模板選擇,才可以即時知道各選擇的套用感覺
- 背景圖也可以自己設計哦~為了符合 RWD 建議尺寸為 375 * 667px 等比例
- 按鍵也有多種樣式及字體,還可以選擇顏色,按鍵顏色會自動作透明背景
聯絡人資訊下載設定
聯絡人資訊下載,可以選擇開啟或關閉,若你選擇了開啟,可以往下設定 VCF
檔案資訊,我只有測試 iPhone
- 選單上會自動新增一個 聯絡人資訊下載
- 點按就會下載 .vcf 檔
- 會提示你開啟相關應用程式,選擇 聯絡人
- 儲存 後對方的資料就會在我們手機的聯絡人裏
操作步驟看似很多,其實也就主要把各數位平台的內容加進去而已,然後一個很好用的數位名片就完成了🎉
目前用的人不多,或許有人覺得名片 500份也沒多少錢,都發不完了。但數位電子名片,除了方便,也多了一個和對方開啟話題的機會,哪有一開始就要買賣那麼現實的,偶爾還是要互通有無,聊聊生活上的小樂趣,對吧?
重點名片不是發了就算了呀~你的目的是讓他聯絡我們,知道我們的品項,知道我們 FB/ig 的介紹,讓他知道我們的優勢及服務,內容永遠是最重要的,因為會影響未來的可能性,而不是名片丟出去就完事了。
碰卡的感應速度算快,碰卡部份因為 NFC
的感應區間較大,感應效果更好些,碰貼吊飾是為了好看,裏面有一張小的碰貼(首圖右下角有圖示),也可以拿出來貼在手機上或別處,因為碰貼較小,又是放在虎爺身上,所以用吊飾時就略顯慢一些。虎你有錢
一定還是要帶的,就看你使用頻繁度,關係好可以多玩一下的,就把
虎爺 拿出來炫一下唄~💖
你或許會覺得這和 Canva 做的 Bio Link 顯示結果差不多呀,但網路上的連結是對方先在網路上認識你了咩~實際人與人互動時,還要對方先加你 Line?或 FB 蒐尋你? 或 Google 關鍵字?網路上的訊息可以直接給連結,呈現結果或許一樣,但真實生活的人與人面對面,碰一下就活絡起來,是不是更靈活有趣呢?所以我覺得很適合業務類,專業的工作人士,你覺得呢?
企業平台
當然如果公司辧給業務用,重覆的內容若還要一直 KEY,好像也有那麼點不方便,雖然我也還沒問過公司意願,但事情要想在前頭,萬一真的有要做,過程會不會太麻煩?想說先問一下,還真的公司若改用數位名片,除了不用像紙本換人就重印,沒發完的也浪費外,平台還有企業專屬後台,這點超貼心。
- 企業後臺可以設定固定的連結、背板跟底下 LOGO
- 個人的大頭貼或其他補充連結再自行設定
後記
底部圖片/背景圖片/icon 圖片,本來不想再自己弄的,碰卡提供的圖也都夠用(我有喜歡),但~還是補了一下,icon 比較單純,圓形即可(矩形也可以,但略醜)。尺寸參考如下:
底部圖片
 |
| 我 Canva 圖是做 400*200px |
背景圖片
- 桌面版和手機版顯示比例不同
- 為了符合 RWD 建議尺寸為 375 * 667px 等比例
- 我自己做背景圖用 Canva 尺寸:827*1600px
- 這尺寸手機可以完整呈現,輔助線設在 1000px 處,為 21"螢幕顯示截止點位置
- 27"螢幕可以全景顯示
- https://www.poncard.com/Celia
- 上面這我個人用的,有另外自設底圖和背景圖片
實際給公司業務試用,大家都覺得方便,而且一用就明白,客人可以隨意選擇他習慣的平台,看我們的內容,而這不也正是數位行銷人員,得在各數位平台下功夫的原因嗎?
延伸閱讀:
更多雲端資源請參考:行銷筆記

.jpg)
.jpg)



















留言
張貼留言