Google|Google Sites協作平台自訂主題
Google Sites 是 Google 免費的網站平台,Blogger 其實也可以是一個完整的網站,但要有更多的功能還是要以 Google Sites 為主,Blogger 偏文章內容多較為好用,詳細內容請參考:
之前因為有另外再買一個網址,想測試如何設定子網域,成功後就把主網域留給 Google Sites,還沒思考好如何使用它,畢竟也沒其他內容能再額外分享,也就擱置了好一陣子,直到最近開始迷上水晶,就先把它做為水晶收藏品的展示站,日後再想想如何併整,也因為整頓了起來,所以順便說一下實用的協作平台新功能。優點
自訂主題主要的好處是可以分別設定字型及顏色,若你只想簡單套用,使用預設主題其實是更方便的。
自訂主題

|
| 圖一:新建主題 |
- 可以自訂一個全新的主題,並為主題命名
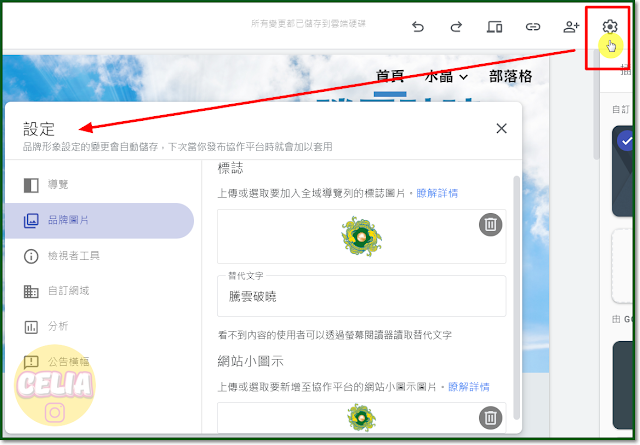
- 新增標誌:顯示在網站頂端(此也可以經由設定處,如 🔽下圖設定)
- 新增橫幅圖片:顯示在頁首區段做為背景

|
| 圖二:設定處新增品牌圖片 |
- 橫幅圖片也可以直接在頁面上新增
- Canva|Google Sites封面尺寸範本分享
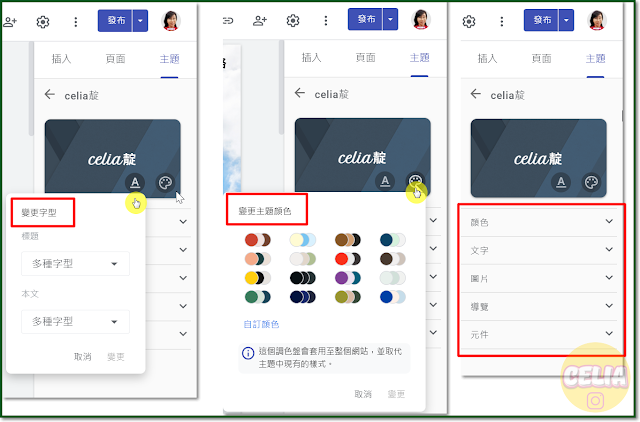
匯入主題
- 主題最主要可以變更字型
- 變更主題顏色
- 顏色/文字/圖片/導覽/元件,都有細項可以設定
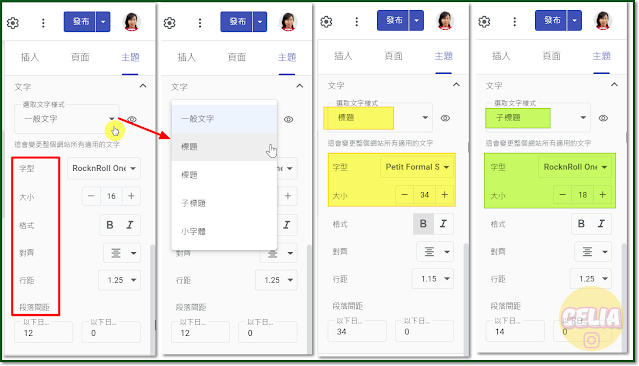
顏色設定
- 背景色也可以先預定三種樣式,或上傳圖片
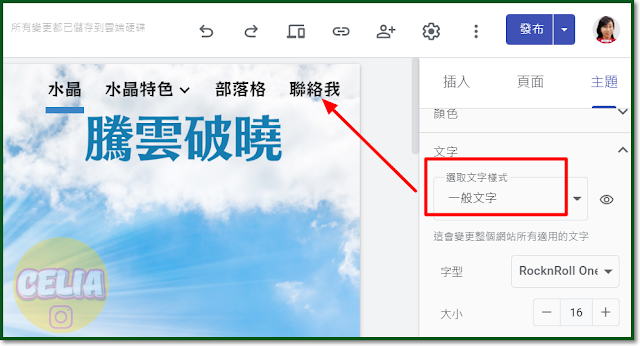
- 大標題/標題/子標題/本文也可以分別預設文字顏色
- 選單字型為套用:一般文字
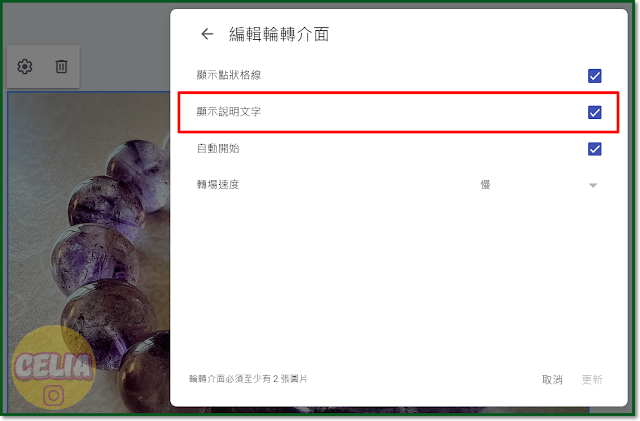
- 圖片輪播介面若有設說明,字型為套用:小字體
- Google 中文字型可以選日文,缺字少的就可套用,可參考:Google|Font字型-日文推薦
圖片設定
網站首圖和 LOGO 等若從上面 圖二:設定處新增品牌圖片,則會如下圖
🔽左側所示為空白,但二種設定方式都會有相同效果,只是日後要複製主題時,LOGO/背景等就要另外設定(事實上不同網站,通常也不會有相同背景及
LOGO。)
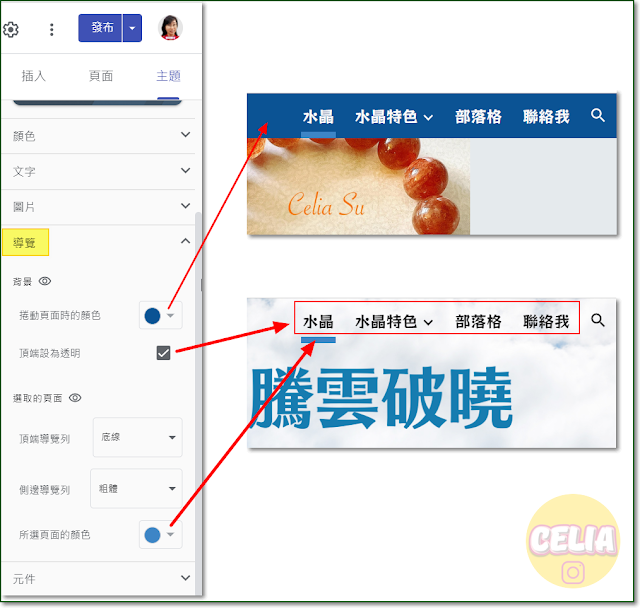
- 導覽的背景即選單背景
- 選取的頁面圖示
- 導覽列在頂端或側邊各有不同選項

|
| 手機上側邊導覽設定圖示 |
- 通常選單設在側邊,大部份手機都是,電腦上也可以設側邊,依個人喜好
- 電腦上設頂端導覽列,手機上也會自動顥示為側邊導覽列
元件設定
可調整內容
- 背景樣式
- 按鈕
- 分隔線
- 連結
- 圖片輪轉介面
如果有想要自己做網站,當然還是自訂主題比較有完整的自主性,預設主題雖然方便,但顏色和文字就會受到侷限。




















留言
張貼留言