Blogger|主題設計工具及簡單CSS分享
版面配置
確認好網站主題樣式後,可以簡單更改網站的外觀- 進入 Blogger 後台
- 點選版面配置,選擇主題設計工具
主題設計工具
可以選擇
- 背景
- 進階
- 小工具
1.背景
點選變更圖片,可以使用 Blogger 預設的圖或自己上傳圖片
〝你可以上傳 3 MB 以內的 JPG、GIF 或 PNG 檔案。如要採用完整大小的背景,請使用 1800x1600 或更大的圖片。〞
2.進階
進階內可以改的內容比較多,也是網站的主要內容,點到哪個項目會有明顯標示,提示你更改的區域,每個項目值,都是用點選的,或更改數值,進去點點試試就會知道。
3.小工具
小工具能改的內容不多,項目都在
版面配置 處,所以我都直接在 版面配置 調整,各個
小工具按
筆形 進去,即能改細項內容,都很簡單,點進去看也就明白。
新增 CSS
比較有趣且難的是 新增 CSS 樣式
說它難是因為要先知道 CSS 的語法,怎樣設定會有什麼變化,這部份和 HTML 相似
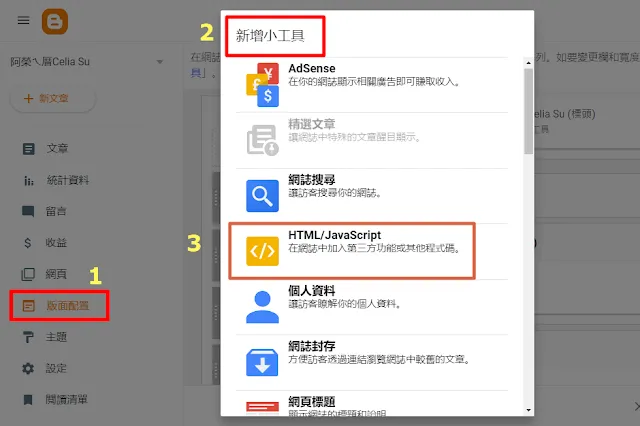
但有些內容,可以讓我們直接複製 HTML,便可透過小工具中的新增
HTML/JavaScript,直接複製就可以使用,也不一定得去學 HTML/JavaScript
語法,當然想要網站和別人不同,學了HTML/JavaScript 語法,你就可以有更多的選擇。
對 CSS 語法有興趣的人,可以參考
灰 鴿❤ 大哥的網站
CSS 的排版技巧,他的內容很豐富,有心學可以學到很多。
.post-wrapper { box-shadow: 1px 1px 3px -1px rgb(51 51 102 / 70%), 0px 3px 8px 2px rgb(50 50 60 / 40%); }
文章外框加陰影有立體感
.item-view .bg-photo { display: none; }
單篇文章內預設半截背景圖不顯示
.item-view .post-wrapper:before{content:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhJz-0L0_cpki-RCu7n2KBNDDx9Ei5q7r4_42vIMrRGJOF4XEnHo3bx-cvT61vqAZoqfgpvSJ_uY-Jfk84el5Iwpka_C15P9awhxq1m8YPaD9ovekvkeCqRQQag-aDCPDI8XHxEbUUSE8LhUuQVQtNymGEPgULqRO21ApWNv-8wB37beE-JXDT3do-t_Q/s1600/book.png);position: absolute; right:3px; top:0px;}
文章角落小圖示(綠色又長長的是角落圖網址,可替換成你要的)
但只要你知道 CSS 的語法會產生什麼結果,就只要把該 語法,貼進去就好~會不會太簡單~太帥了✨(把框內的三個語法貼進去就好,中文是說明該 CSS 的效果)
 |
| 如此圖所示:第一個語法 copy 進來後, Enter 貼下一個 呈現結果如下圖 |
 |
| 第二個 CSS 是範本預設會帶文章中第一張圖的虛化半截背景 我覺得會干擾視覺,所以讓它不顯示 display: none |
這個 CSS 樣式套用結果,可以參考這個網站,這網站更動的內容就只上面所述三個 CSS
設定及增加了幾個網頁而已。
為什麼選擇 Google Blogger?
因為免費呀~你可以只買網域,就能有良好的 SEO,用最小的成本(網域費用 1年 12美金),不用租用主機(一年幾千?不等),不用擔心自己虎頭蛇尾(我的網站停擺了八年之久),一個這麼好的空間,為什麼不用??
我也愛 Canva ,但使用它,你得每年都一直訂閱 Pro 版(網域仍是自己的,但若有付費元素要換掉),若有一天你沒了興緻,Blogger 也可以依然存在。當然 Blogger 的變化性沒 WordPress 好,如果每年的主機成本及學習成本,你不在意,當然你用 WordPress 是最棒的,只是 Google Blogger 也可以是出色的網站。重要的永遠是內容。
你可以去看看 電腦玩物 的瀏覽量,還有很多很多很棒的格主,甚至連網域都沒買的 一分鐘健身教室 ▶ http://one-minutefitness.blogspot.com/。他們也是用 Google Blogger 哦~
你也可以參加社團,一起學習 ▶ Blogger 經營學習資源分享
我學習時常逛的優質 Blogger 推薦:
延伸閱讀:




.png)
.png)
.png)








學習學習
回覆刪除学到了
回覆刪除