【SEO考量】上傳圖檔更改WebP格式步驟
WebP 圖片格式,應該算是目前部落格最受歡迎的圖片格式了,一來它不失真,二來可以大幅減少圖檔容量,讓網站速度快一些,對SEO是加分,尤其是圖多的解說,真的是福音來著,也因為這二年大為普及,大部份的瀏覽器都支援了,去年 Google Blogger 有前輩介紹,並跟著改用,怕日後自己忘記,還是筆記一下重點。
WebP 可參考維基百科的說明,簡單摘錄重點:
- WebP的設計目標是在減少檔案大小的同時,達到和JPEG、PNG、GIF格式相同的圖片品質
- 能夠減少圖片檔在網路上的傳送時間
- Google較早的測試,WebP的無失真壓縮比網路上找到的PNG檔少了45%的檔案大小
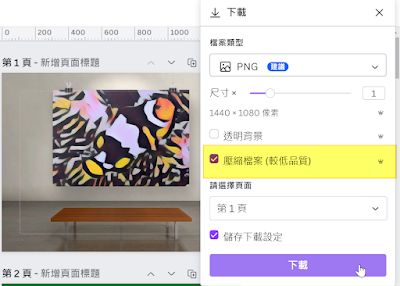
Canva下載類型
先以下方設計尺寸為例:1440*1080px- 選 PNG 最高品質影像,下載檔案大小 1.95MB
- 選 PNG 選擇壓縮檔案,下載檔案大小 751KB
- 選 JPG 品質100,下載檔案大小 131KB
若要更改已上傳的圖片,Google Blogger
有個簡單的方法,因為很簡單,所以就算我是新上傳的圖片,我仍然是先傳 PNG 或
JPG,再改成 WebP 格式,而且也因其特性,以前會縮圖至 300KB
以下,現在較重要的圖片,我也勇敢用到 500KB以上(但機會很少,頂多還是
400KB以下),Canva 的圖卡介紹,我還是會選擇
jpg,不用再另外壓縮,品質做為圖解說明很夠用。再依下方的操作說明,改成 WebP
格式,就能讓網站更輕量化一點。
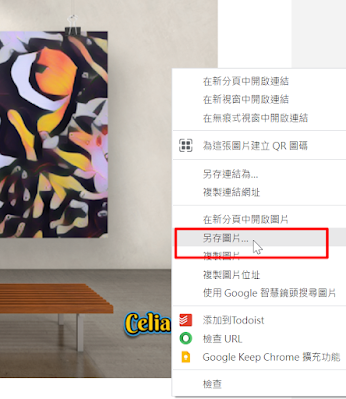
操作說明的動作完成後,在網頁該圖片上方按滑鼠右鍵,選擇另存圖片,就可確定是否存成
WebP 格式

|
|
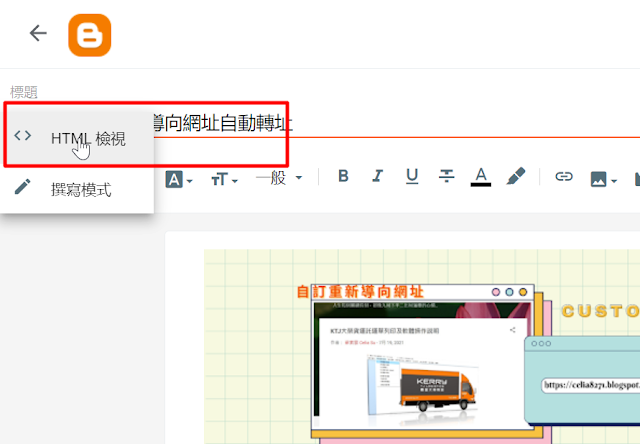
1.進入後台選擇 HTML檢視 |

|
|
2.點選放大鏡 在 Search:處依圖片選擇大小蒐尋 |

|
|
編輯圖片大小我習慣 橫幅選特大,正方型或直式選大 所以上圖蒐尋 w640為例子 |

|
|
3.w640 key完按 Enter 會把有相同尺寸的黃色標記起來 直接在 h***後方加 "-rw" 截圖大小不同尺寸不一定等高,我習慣 w640;h640 w400;h400 分四次蒐尋,以免圖多忘記圖的比例 |
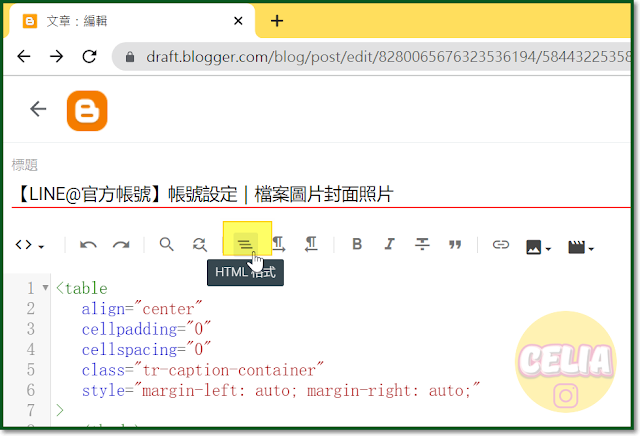
HTML格式
無意間,從大師授課學 CSS 中學到,很重要的動作,一定要補記上來
有時我們明明上傳了十張照片,用蒐尋時只能找到
6張,要在密密麻麻的字中找,很為難自己,此時可以先點選 HTML 格式,讓亂成一團的
HTML 重新排序一下,再用 上方的 蒐尋縮圖尺寸,就可以更方便的找到其他的圖。














留言
張貼留言