Canva|編輯影像-模糊化功能

|
| 模糊化-自動 |
模糊化自動
自動和復原比較沒什麼可以特別說的點,自動會是整張照片都被馬賽克,只是模糊效果強弱而已。強度數字愈大,模糊效果愈強,很直覺。但好不容易把照片對準焦拍清楚了,很少整張弄自動化又把它搞失焦吧🤣,所以重點在局部模糊化。局部模糊化
偶爾我們會有部份內容不想公開,以前我都貼上元素擋掉,現在你可以直接在 Canva 打馬賽克,2/14 我就有發現這功能,但那時沒圖需要如此操作,所以只分享有這新功能,沒仔細操作研究它,因為我覺得就一樣簡單,但試過之後反而覺得有點不好理解了🤣(其實重覆試也知道差異啦)
但我這個人好強,任何系統/作業,都該有個邏輯性,否則每次都要猜猜?無法望文生義?

|
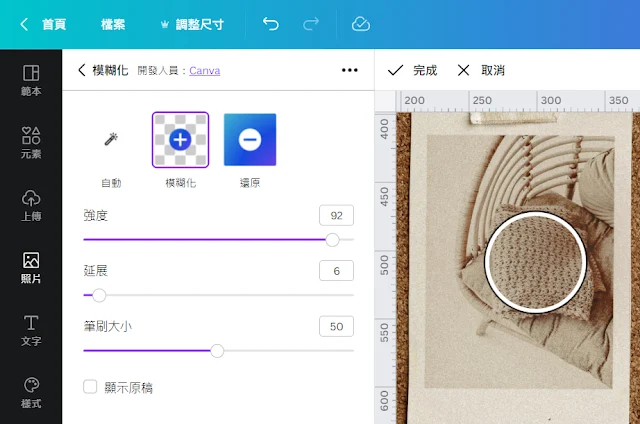
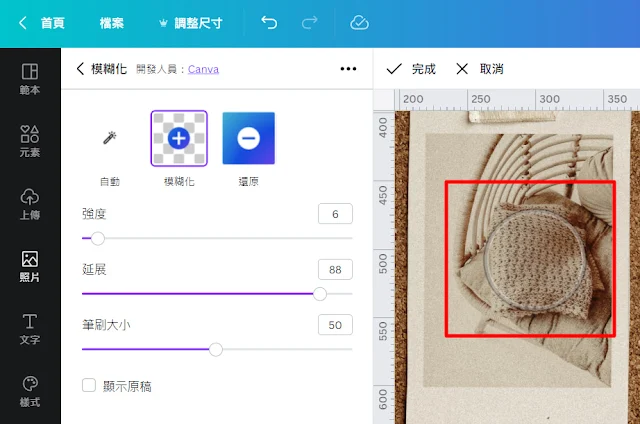
| 強度數字大 延展數字也大 反而模糊一點點 |
我只能如此解釋:強度和延展是互為輔佐功能,延展功能的英文名稱是 Spread 翻譯有:波及/傳播/傳佈的意思。一開始我以為是我圈選處往外擴散的範圍,但逐一比對,卻又沒這結果。

|
|
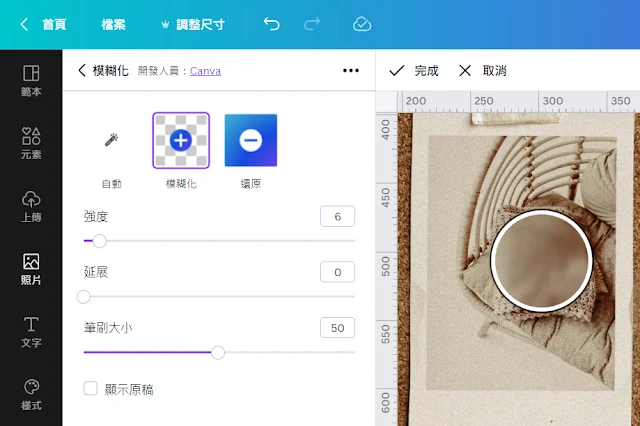
強度數字小 延展數字也小 馬賽克效果強
結論:延展值小馬賽克的強度大。但強度也要值小,這裏的強度是和透明度同一個意思:透明度數字高,表示沒那麼透明,所以模糊化的強度高也沒那麼模糊的意思。模糊化的值小強度高但又讓它延展傳播開來,就又反向操作沒那麼模楜了,好比黑墨水看不到了,又加了很多水稀釋它的濃度。一整個玩文字遊戲😐(想翻桌...) 反正我們簡單用,不鑽牛角尖,就都給它按按看就知道了啦,想要不同的馬賽克效果,就強度(Intensity)/延展(Spread)按看看就知道了。 但其實它把(Intensity)翻譯成亮度/(Spread)翻譯成推散,就很好理解了呀😐(可是這樣又和 自動 Auto功能的定義相反)。真心覺得 Canva 該請我翻譯及做繁體中文大使😆。好啦,是我自己想不開,硬要糾結。
💖 若你對 Canva 有興趣想升級成 Pro
版,建議先看我寫的詳細說明,我是官方授權的 Canva
Champion,有此頭銜者,會有官方給的特別連結,有特別優惠方案,我會統一更新於此
⨠ 請參考:Canva|使用問題協助,點我優惠連結,還可以額外得到我的免費協助。
|











留言
張貼留言