Canva|YouTube封面尺寸範本分享

|
| Canva範本直出的YouTube封面 |
YouTube 是 Google 砸重金併購來的,可以想見它的重要性,及在 Google Search 時,會如何排列,而這也就是行銷相關的人,為何要在 YouTube 有自己的頻道。
以關鍵字蒐尋,影片內容一定優先排在上頭,所以如果我們的內容,需要影音輔助,雖然還要再把心思及時間撥到影音編輯這塊,但長期來說,一定是有利且必需的。
文字和影音可以相輔相成,有些人只想看文字,因為可以精準地看到自己想要的內容,不用聽太多不相干的,節省時間,在部落格內註明影音,在影音內說明文字位置,等於在免費空間各打一次免費廣告,雖然前提是別人要能先找到我們。
每個應用程式都各有其封面尺寸,Canva 預設的 YouTube 頻道圖片 2560*1440
像素,是 YouTube 的最大尺寸,Google
查詢到的內容,自己實際套用後,發現已經不符現實所需,換封面的同時,把重點尺寸記錄下來,並分享範本給有需要的網友。
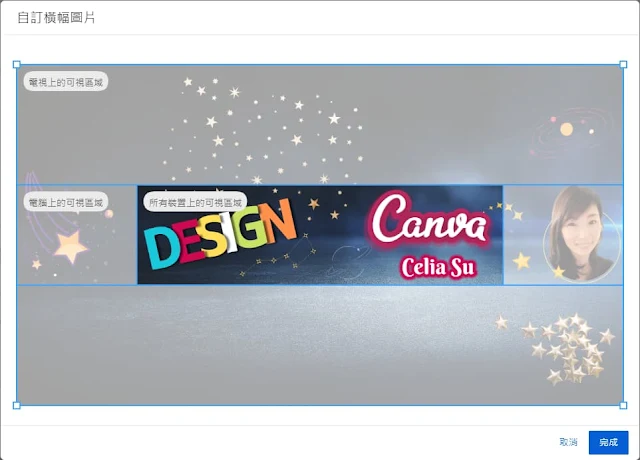
更換 YouTube banner 封面時,YouTube 會有預覽畫面讓我們確認
YouTube 頻道圖片封面尺寸網路上蒐尋有得到四種尺寸
我實際測試 YouTube banner 封面尺寸,套的結果如下圖片所示

|
|
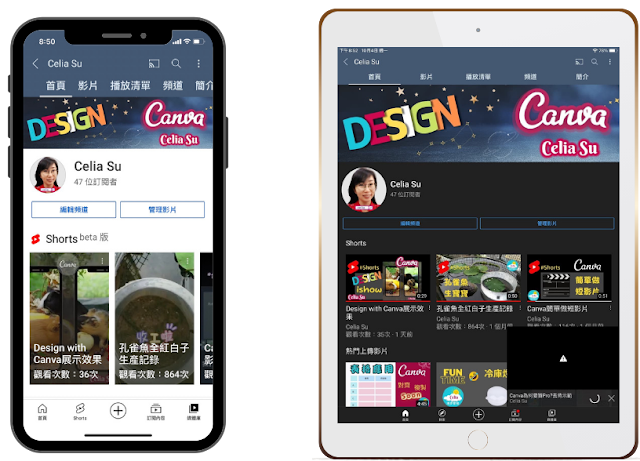
手機比例是為了放大圖好辨識才忽略 YouTube 頻道封面尺寸手機/平板預覽效果 |
YouTube 頻道圖片封面尺寸網路上蒐尋有得到四種尺寸
- 手機尺寸:1546px*423px
- 平板尺寸:1855*423px (需更正)
- 電腦尺寸:2560*423px
- 電視尺寸:2560*1440px
我一開始的範本是照網路來設的,我有故意抓圖,確定尺寸是否正確,實測後
平板 iPad
尺寸要更正為=手機尺寸,網友要設計時,請把最重要的保留在手機範圍
1546px*423px,範本有更正為依我實際測試的結果。 看實例 YouTube Celia Su
範本說明
- Canva 設計範本尺寸 2560*1440px,我給的範本也是預設這尺寸
- 藍底和黃底分別是電腦和平板/手機上有裁切過的尺寸,所以重要內容要置於黃底範圍,誤差值在 1px內(別剛好置放太邊邊就好)
- 我有預設輔助線了,直接用第二頁的範本去看,就可以看到第二頁也有輔助線的(該設計檔有幾頁,都會一體適用輔助線功能),處理好你的設計後,可以把第一頁刪掉,或保留,在列印時選擇你要用的那一頁,以利日後要更換封面時能參照
- 點選範本連結後,會另外存成新設計副本,不會與我共用。












實用,感謝
回覆刪除