Canva|FB封面尺寸範本分享及輔助線使用
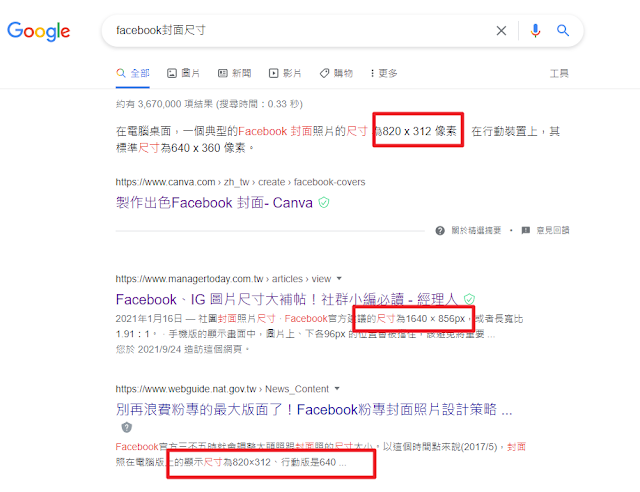
就連 Canva 的說明也似乎是沒有更新
我一開始也是用 820*312px,但畫質實在是太糟了,決定犠牲一點速度
我先直接改
1640*624px,畫質有好一點,速度也沒有差很多,大部份的人都在自己的動態牆看到我們的
po 文,那封面載入速度理論上是無妨的。
於是我還是決定保留畫質。
但既然 Canva 的首頁設計範本裏是 show 1640*924px,一定是有其道理的,所以還是照
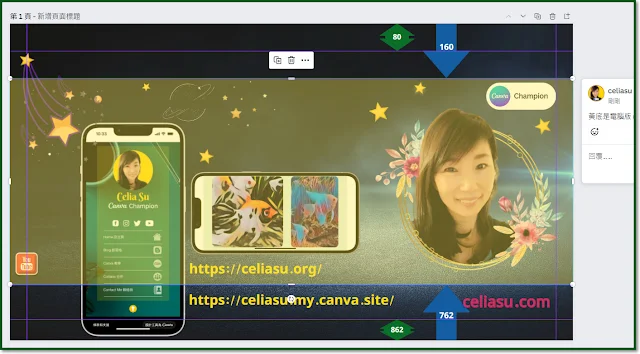
Canva 給的範本做封面,我之後的範本也會是這個尺寸,我有把 iPad
和筆電的可視範圍給標記起來。
拉出輔助線
- 要使用輔助線要在檔案處點選,先把尺規勾選出來。
- 再把顯示輔助線勾選出來。
- 在設計處,上/左尺規處按住滑鼠 左 鍵不放,直接往下/右拉出,至p適當位置,也可以之後再微調。可以視需要重覆拉出數條。
- 更新後,可直接以快捷鍵 Shift+R 直接顯示尺規並顯示輔助線(如果原設計有拉輔助線,就會直接顯示)
取消輔助線
- 可以在檔案原處把輔助線取消勾選就會全清
- 或在設計內,按滑鼠 右 鍵,會有清除輔助線選項
- 若只單一輔助線先移出,把該線拉至設計外就可以
- 更新後,再按一次快捷鍵 Shift+R 尺規和輔助線都會隱藏
封面尺寸
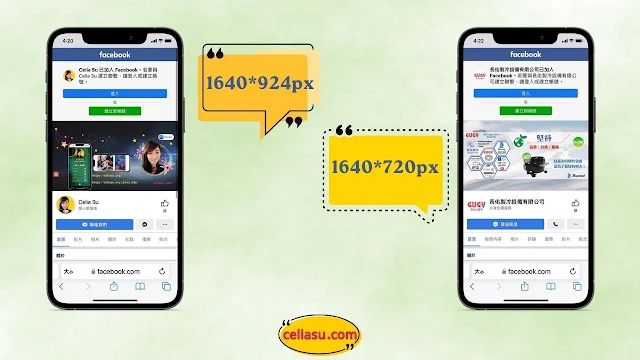
後來自己試另一個粉專才知道,同一個時間點,還真的二個粉專的封面尺寸不同,這個封面
Canva 設計範本尺寸 1640*924px (社團的封面位置也各不相同,奇怪的 FB)
- 手機版尺寸 1640* 924px (滿版)
- iPad 版尺寸 1640* 780x (綠箭頭尺寸,上下值沒有均等,我的是第八代)
- 電腦版尺寸 1640*600px (黃底,不同尺寸螢幕,有些微誤差值)
實作後把範本分享出來。我有把輔助線拉出來,箭頭是範本的輔助線 px值
若你用這尺寸套時,手機或電腦看時位置不對,就用另一個尺寸的範本。
範本說明
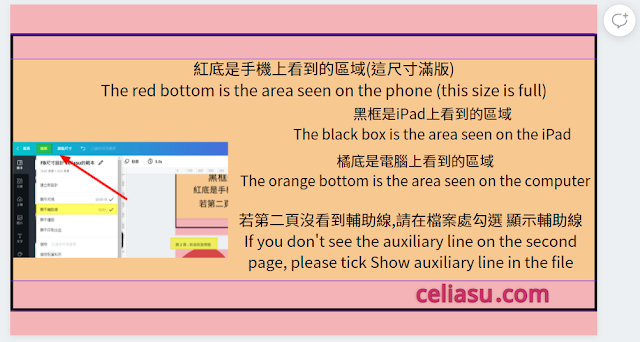
- Canva 設計範本尺寸 1640*924px,手機上看到的是這尺寸,我給的範本也是預設這尺寸(粉色底全部)
- 橘底和黑框分別是電腦和平板上有裁切過的尺寸,所以重要內容要置於橘底範圍,誤差值在 10px內(別剛好置放太邊邊就好)
- 我有預設輔助線了,直接用第二頁的範本去看,就可以看到第二頁也有輔助線的(該設計檔有幾頁,都會一體適用輔助線功能),處理好你的設計後,可以把第一頁刪掉,或保留,列印時選擇你要用的那一頁,以利日後要更換封面時能參照
- 點選範本連結後,會另外存成新設計副本,不會與我共用。
有需要 FB 封面範本的直接 FB粉專 私訊我。這個可以給連結,就不用再麻煩留 E-mail 囉~
💖 若你對 Canva 有興趣想升級成 Pro
版,建議先看我寫的詳細說明,我是官方授權的 Canva
Champion,有此頭銜者,會有官方給的特別連結,有特別優惠方案,我會統一更新於此
⨠ 請參考:Canva|使用問題協助,點我優惠連結,還可以額外得到我的免費協助。
延伸閱讀:
.jpg)


















留言
張貼留言