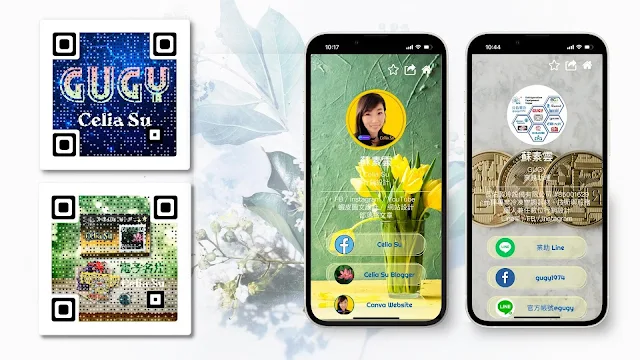
Canva|插入QrCode做電子名片
做一張自己的電子名片
電子名片的好處是,用手機掃了 QR Code
還可以利用 Canva 設計一個手機版的簡單連結介紹
業務介紹公司產品,會很方便(試試看就知道哦)
貼上我們要的連結然後下載回設計中
[為這個頁面建立QR圖碼]
把自己想要的名片設計好後
電子名片的好處是,用手機掃了 QR Code
還可以利用 Canva 設計一個手機版的簡單連結介紹
業務介紹公司產品,會很方便(試試看就知道哦)
QuickMark
以前我們要在免費的 QR Code 產生器頁面貼上我們要的連結然後下載回設計中
Google Chrome
後來,google 蒐尋列中,可以直接針對所在頁面[為這個頁面建立QR圖碼]
是更方便了點(雖然中間有個小恐龍有可愛一些😁)
但還是多了一個下載再上傳的動作
Canva 可以直接在設計時把想要加在設計內容的網址URL
貼上,點按[產生QR代碼]
立刻得到 QR-Code 💖
我們還可以貼心一點,把連結加上
方便閱者點選(試試最下方的操作)
但還是多了一個下載再上傳的動作
Canva 可以直接在設計時把想要加在設計內容的網址URL
貼上,點按[產生QR代碼]
立刻得到 QR-Code 💖
我們還可以貼心一點,把連結加上
方便閱者點選(試試最下方的操作)
Google 建立 QR 圖碼
新版本介面可以參考 ▶ Poncard|碰卡電子名片連結聰明用
名片設計
電子名片直接選用 Canva 名片的範本 8.5cm*5cm
在印刷品中可以很快找到 名片的設計
或在 Canva 首頁可以蒐尋 名片,就能找到很多的名片設計範本

|
| Canva蒐尋 名片 |
就直接把想代入的網址貼上
就可以直接取 QrCord 回設計中
如果和我一樣覺得有小恐龍比較可愛
Google QrCord 圖碼下載回設計中當然也可以哦~
後來我的電子名片是在 Canva 製作自己專屬的 QrCord
也真的設計並做了一張真實的電子名片(有 NFC 感應功能)
Canva-QrCode操作
其他更多 Canva的應用 Canva 更多應用實例
💖 若你對 Canva 有興趣想升級成 Pro 版,建議先看我寫的詳細說明,我是官方授權的 Canva Champion,有此頭銜者,會有官方給的特別連結,有特別優惠方案,我會統一更新於此 ⨠ 請參考:Canva|使用問題協助,點我優惠連結,還可以額外得到我的免費協助。

















留言
張貼留言